Cara menampilkan Breadcrumbs plugin Yoast SEO
Pada suatu halaman situs web, breadcrumbs menjadi salah satu elemen penting yang perlu ada. Karena dengan adanya breadcrumb, user akan lebih sadar di halaman manakah posisi mereka sedang berada. Lalu bagaimana cara menampilkan breadcrumbs di website? dan bagaimana cara settingbreadcrumbs yoas seo? ada banyak cara yang dapat Anda lakukan untuk membuat breadcrumbs di website. Pada tutorial ini, akan membahas tentang bagaimana cara menampilkan breadcrumbs menggunakan plugin Yoast SEO.
Selain itu hal yang paling penting yaitu karena breadcrumbs juga dapat tampil di halaman pencarian(search results) Google. Tentu ini akan memeberikan nilai tambahan untuk website Anda.
Bagi pengguna plugin SEO by Yoast atau biasa kita sebut Yoast SEO, silakan dapat mengikuti langkah-langkah di bawah ini. Namun jika website Anda belum ter-install plugin yoast seo, silakan Anda install terlebih dahulu.
Cara menampilkan/setting Breadcrumbs
Berikut ini adalah langkah-langkah untuk menampilkan breadcrumbs di halaman website Anda:
Aktifkan fitur Breadcrumbs
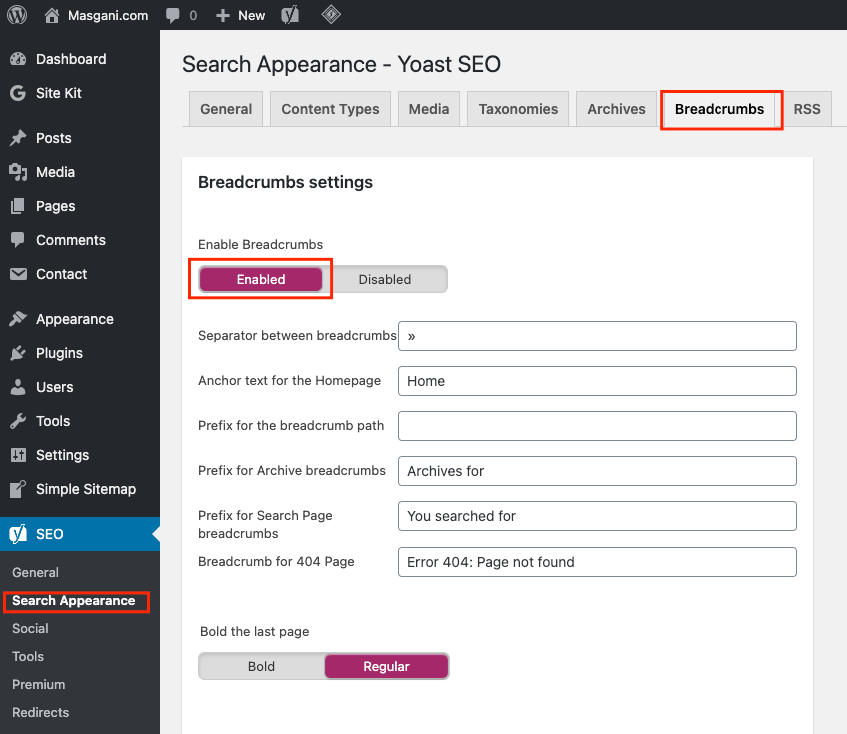
Mengkatifkan fitur breadcrumbs pada plugin yoast seo. Klik menu SEO yang ada di admin wordpress Anda. Lalu pilih menu Search Appearance >> pilih tab menu Breadcrumbs.

Pastikan pada bagian Enable Breadcrumbs sudah Enabled, seperti contoh screenshot di atas.
Menyisipkan breadcrumbs ke dalam tema
Setelah berhasil mengaktifkan fitur breadcrumbs, langkah selanjutnya yaitu menyisipkan breadcumbs ke dalam tema yang Anda gunakan.
Note: Jika theme yang Anda gunakan sudah memiliki fitur breadcrumbs bawaan. Mungkin Anda dapat mengabaikan langkah ini dan tetap menggunakan fitur bawaan tema. Namun jika Anda ingin menggantinya menggunakan breadcrumbs dari plugin yoast seo tidak masalah.
Untuk menentukan di mana lokasi breadcrumbs ingin dtampilkan, Anda perlu memeriksa di dalam elemen html mana breadcrumbs tersebut akan ditampilkan. Umumnya breadcrumbs ditampilkan di bagian atas konten.
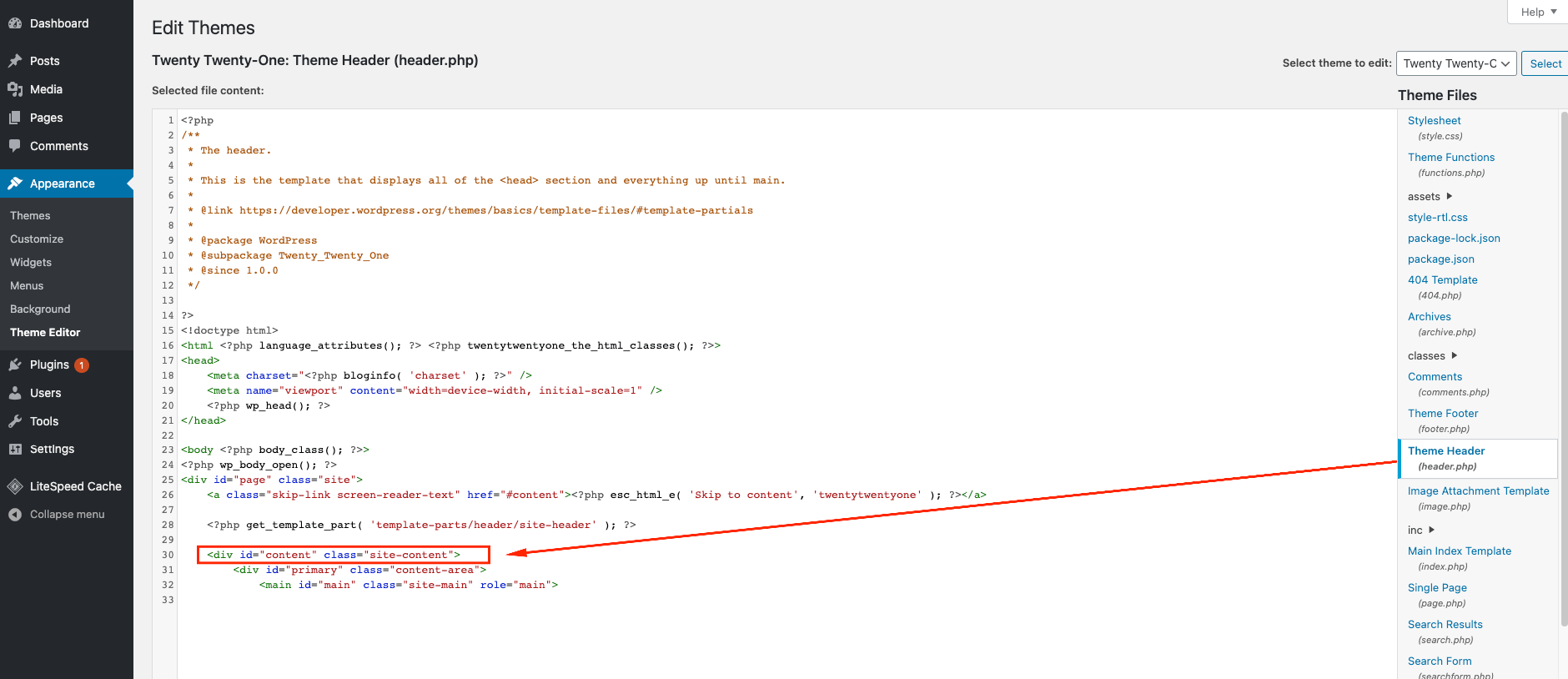
Misal pada tema Twenty Twenty-One ingin ditampilkan di antara elemen pembungkus seperti berikut:

Di situ sudah terlihat di bagian mana akan menampilkan breadcrumbs nya, yaitu di elemen dengan nama class site-content atau dengan id content. Maka langkah selanjutnya yaitu mencari di file mana elemen tersebut berada. Anda bisa mencarinya melalui fitur file manager pada panel hosting Anda. Atau juga bisa langsung melalui theme editor di wordpress.
Pada contoh ini menggunakan theme editor di wordpress, dan sudah ditemukan letak elemen tersebut yaitu di file header.php.

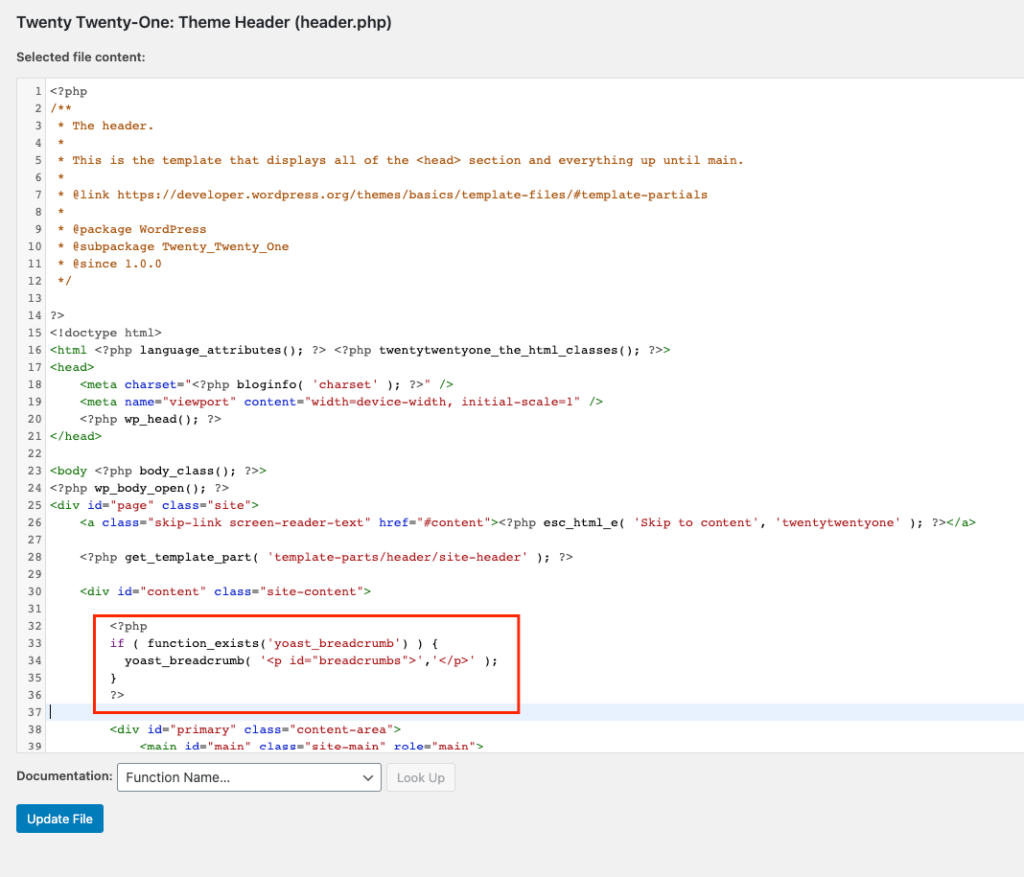
Setelah itu sisipkan kode untuk menampilkan breadcrumb nya di antara elemen yang sudah di tentukan, seperti contoh di atas. Berikut adalah kode untuk menampilkan breadcrumb nya:
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
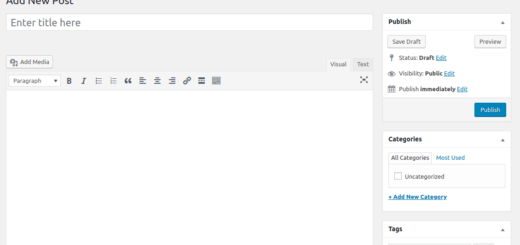
?>Contoh penerapannya seperti screenshot di bawah ini.

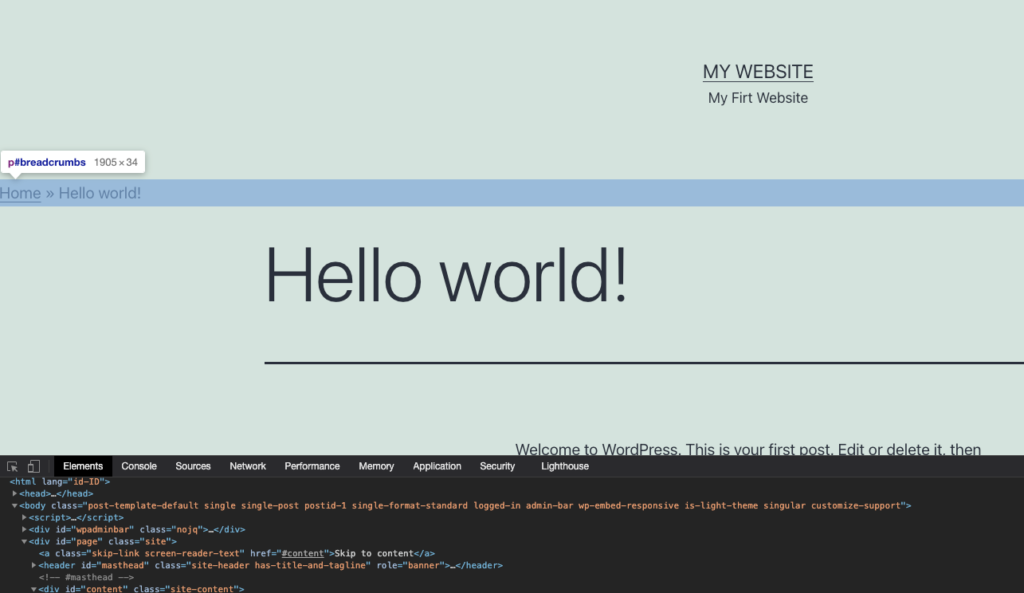
Selanjutnya klik tombol Update file untuk menyimpan perubahannya. Setelah tersimpan, Anda bisa langsung melakukan pengecekan apakah sudah tampil di halaman website. Berikut screenshot setelah diterapkan:

Sudah setting breadcrumbs Yoast SEO tapi belum tampil di Google?
Jika Anda sudah mengaktifkan atau sudah melakukan setting pada fitur Breadcrumbs Yoast SEO namun belum tampil di Google, maka Anda tidak perlu kawatir. Hal ini wajar, karena setiap perubahan yang Anda lakukan tidak langsung diperbarui oleh google. Biasanya ini akan memerlukan waktu hitungan hari sampai Google bot meng-crwal situs Anda kembali untuk memperbarui perubahan pada halaman.



Kalo di Tema sparkling kira-kira disebelah mana ya sob ?
Dicek dulu lewat inspect element mas, kira2 mau diletakan di bagian mana yg cocok. kalau sudh ketemu nanti tinggal letakan di file tema yg menampilkan kode tersebut. Soalnya setiap theme beda2 strukturnya. hehe