Membuat Tampilan GUI di NetBeans IDE
Pada saat belajar bahasa pemrograman Java, biasanya editor yang sering digunakan yaitu NetBeans IDE. Karena dengan editor ini, kita dapat dengan mudah menulis kode pemrograman yang akan kita buat, apalagi jika kita akan membuat tampilan GUI di NetBeand IDE untuk pemrograman java yang sedang kita buat.
Oleh karena itu, pada pembahasan ini, kita akan belajar bagiamana cara membuat tampilan GUI pada JAVA menggunakan NetBens IDE.
Berikut adalah cara Membuat Tampilan GUI di NetBeans IDE
1. Membuat Project
Pertama kita buat dulu projectnya, jika tema-teman sudah mempunyai project sendiri silahkan abaikan langkah ini dan untuk teman-teman yang belum bisa silahkan bisa lihat caranya di tutorial berikut: Dasar Pemrograman Java.
2. Membuat JFrame Form
Setelah kita membuat projectnya selanjutnya kita buat dulu JFrame Form yang nantinya akan kita gunakan sebagai tampilan GUI dan untuk meletakan objek-objek yang kita butuhkan.
Caranya:
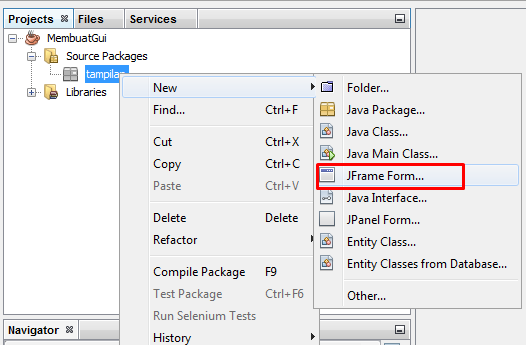
Klik kanan pada package kita, di contoh ini nama package saya adalah tampilan, silahkan sesuaikan dengan punya kalian jika kalian sudah punya package yang berbeda.

Loh, kok di NetBeans IDE Saya tidak ada pilihan JFrame Form?
Tenang saja, pasti ada. JFrame Form nya masi ngumpet karena belum pernah dipakai. hehe
Bagaimana cara menemukan JFrame Form nya?
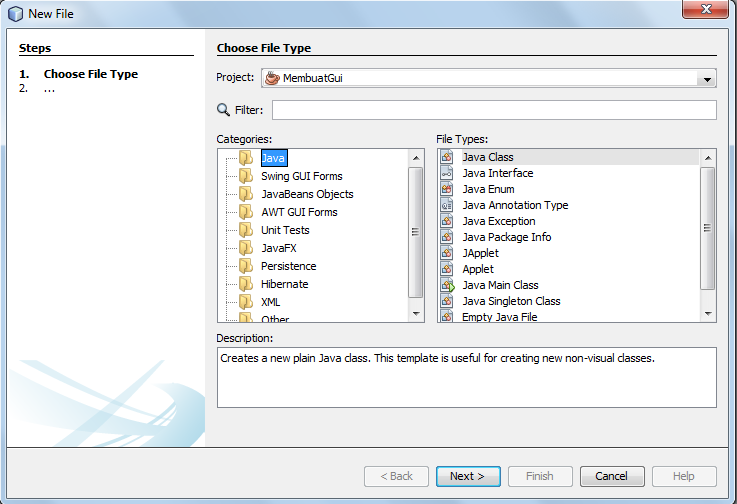
Caranya silahkan klik pilihan Other, setelah itu kita akan melihat jendela muncul baru seperti pada contoh gambar di bawah ini:

Pada bagian Categories, silahkan kalian klik Swing GUI Forms. Setelah itu lihat pada bagian File Types, silahkan pilih JFrame Form lalu klik Next.
Oke kita lanjut lagi!
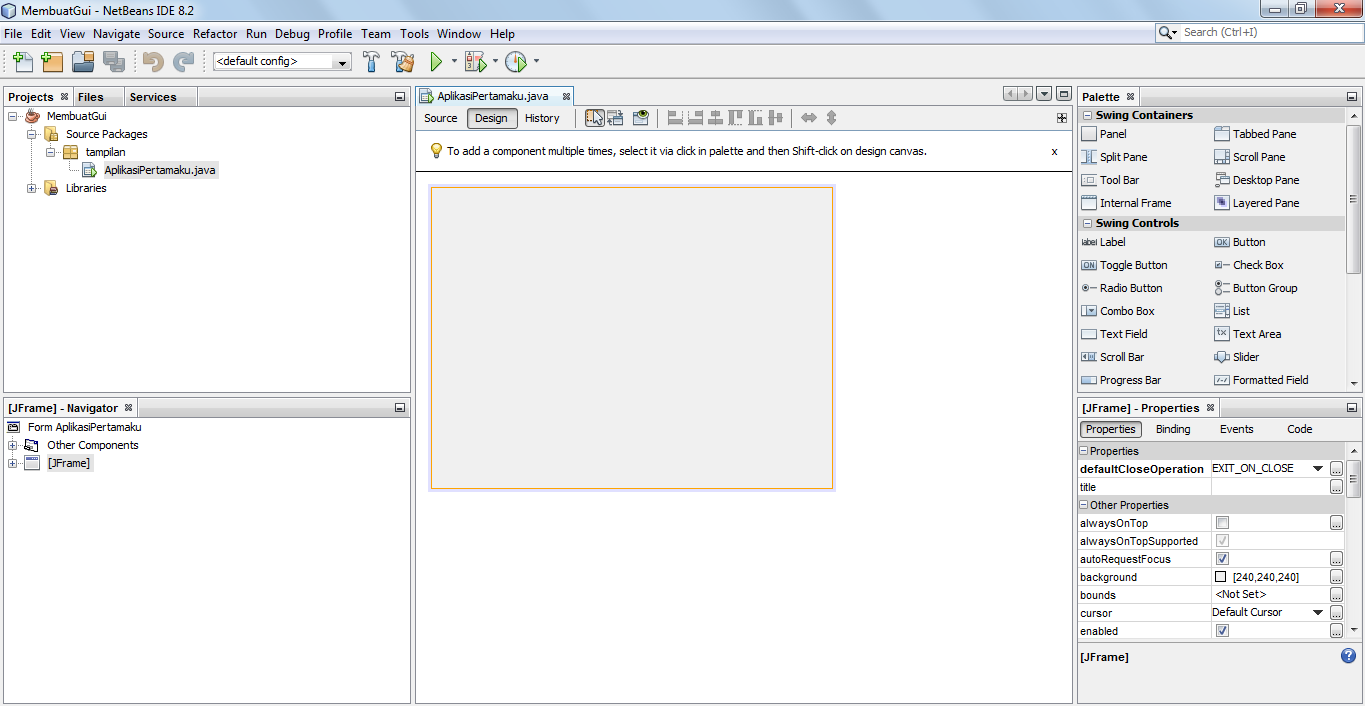
Setelah kita memilih JFrame Form, selanjutnya kita beri nama JFrame Formnya. Untuk namanya bebas sesuka kalian atau sesuaikan dengan apa yang ingin kalian buat. Jika sudah maka akan muncul tampilan seperti pada contoh gambar di bawah ini:

3. Membuat Tampilan GUI
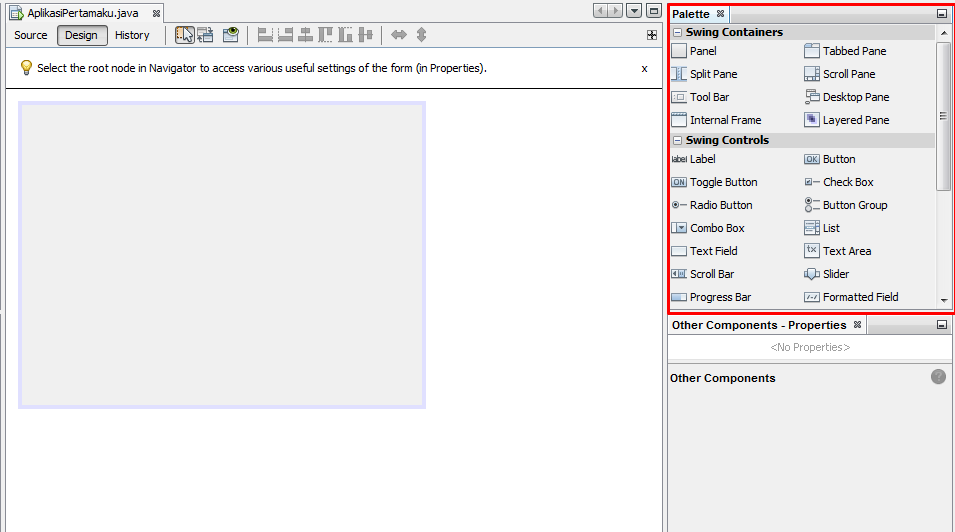
Pada langkah ini kita akan memulai membuat tampilannya. Perhatikan pada bagian sebelah kanan yang saya beri tanda.

Di situlah letak komponen-komponen yang nantinya akan kita butuhkan. Kita bisa memilih komponen apa saja yang kita butuhkan pada aplikasi yang akan kita buat.
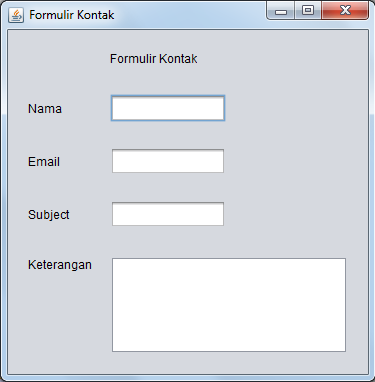
Misal kita akan membuat formulir kontak, dan formulir kontak yang akan kita buat memiliki desain tampilan seperti pada contoh gambar di bawah ini.

Berarrti kita akan membutuhkan beberapa komponen-komponen berikut:
- 5 Label
- 3 Text Field
- 1 Text Area
Bagaimana cara meletakan komponen-komponennya?
Caranya mudah sekali, kita tinggal pilih dan klik komponen yang kita butuhkan, lalu arahkan ke JFrame Form kita lalu lepaskan.
Untuk lebih jelasnya silahkan simak video di bawah ini:
Silahkan kalian desain dan sesuaikan sesuai dengan kreatifitas kalian masing-masing dan jangan lupa untuk selalu dicoba-coba. Karena jika kita hanya mengikuti sama persis seperti tutorial-tutorial yang kita lihat, maka kita tidak akan bisa berkembang tanpa kita mencobanya sendiri.
Selamat mencoba. 🙂



Makasih yah mas atas ilmu yang bermanfaatnya
terus data yang udh ditulis ga disimpen?
Ini hanya tutorial cara membuat GUI nya saja.
Cara drag and drop nya gimana mas?
Maaf kalo gini ada bentuk codingannya gak yah?
Setiap masing-masing komponen memiliki source code. Jadi nantinya bisa ditambahkan code apabila ingin membuat fungsi.
nuhun
Iya, sama-sama. Selamat mencoba 🙂
Thanks mas….ijin dipraktekan…nuhun
Sama2 mas, monggo. 🙂